¿Conoces ya las tendencias en diseño web de este año? ⭐ Si quieres que tu página sea todo un éxito entra y conócelas ✅ Diseño web, desarrollo web… ✅
Estudios demuestran que el desarrollo y diseño web pertenecen a las áreas con más futuro y proyección laboral. Esto se debe a que, cada vez más, es necesaria la presencia de un desarrollador web en las empresas. Son necesarios tanto estos como los diseñadores web para conseguir un negocio con una presencia online adecuada, para mejorar la experiencia del usuario desde cualquier dispositivo por el que accederán a la web, para contar con un diseño que nos diferencia respecto a los demás. Muchas de las empresas no cuentan con departamentos de desarrollo web y, en estos casos, la mejor opción suele ser externalizar estos servicios y dejarlo en manos de empresas especializadas.
Tener en cuenta las tendencias en páginas web será muy positivo para cualquier tipo de proyecto. Por ello, desde Solbyte hemos hecho una lista sobre las tendencias en páginas web de este año 2019.
Contenido
Tendencias en páginas web 2019
Simpleza
Esta es la tendencia en páginas web más general de los nuevos diseños. Actualmente todo está enfocado al móvil: resolución, tamaño, capacidad, etc. Y una web sencilla carga más rápido en un móvil, motivo suficiente para no hacer páginas con numerosos apartados, colores, fotos, botones, etc.
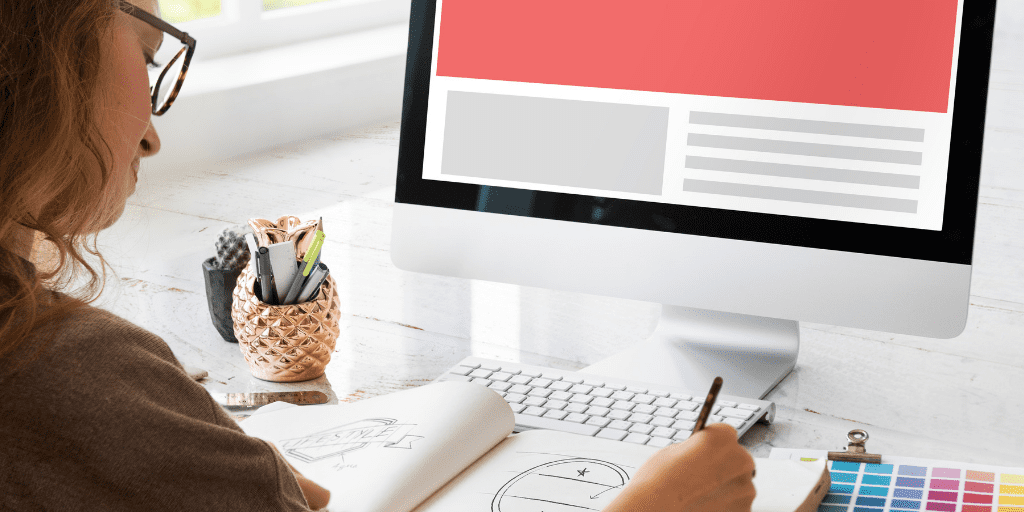
Fuente: Pixabay
Gigantismo
Los elementos de gran tamaño cobran fuerza para llamar la atención e impactar al usuario. Esos elementos pueden ser videos, imágenes, botones, títulos de páginas y cualquier cosa que pueda quedar bien integrada en el diseño.
El gigantismo afecta también a la tipografía, por lo que la época de la tipografía pequeña y textos largos e imposibles de leer ha acabado. Los titulares gigantes encima de las fotos son los nuevos protagonistas. Aunque, a veces, lo visual es lo que manda y una imágen a toda pantalla puede ser el mejor elemento para explicar lo que la web nos ofrece.
Se pueden sustituir las palabras por las imágenes como ya están haciendo muchas webs. De lo contrario, las palabras que se digan deben leerse con facilidad y ser atractivas y con una visualización rápida en la primera página. Incluso ya hay marcas que hacen sus propias tipografías a mano para una mayor diferenciación y llamar más la atención.
Experiencia multimedia
Gracias al HTML5 es posible elevar un sitio web a un diseño multimedia que brinda al usuario una experiencia fantástica. Los videos están cada vez más presentes en las webs. La mayoría se tratan de videos cortitos que muestran una breve sipnosis de la web o del producto o servicio que se ofrece.
También vienen pegando fuerte en las tendencias en páginas web los vídeos como fondos de secciones o cabeceras. Generan un gran impacto en el usuario y le dan un toque muy creativo y visual al diseño de una página web.
Animar formas, imágenes o fondos es una de las mejores maneras de que una web capte la atención de la audiencia y de que esté a la altura de sus expectativas.
Personalidad propia en la imágenes
Todo el mundo tiene acceso a imágenes de archivo o a bancos de imágenes. Y por ello es importante contar con una personalidad visual propia y realizar ilustraciones que transmitan una marca de forma única dándoles personalidad ya que la diferenciación y la originalidad también tienen que llegar a las imágenes que se usan en una página web.
Explosión de colores
Los tonos apagados han quedado atrás en las tendencias en páginas web para darle paso a la creatividad en cuanto a colores. Una buena combinación de colores refuerza los valores, la personalidad e incluso el mensaje que quiere transmitir una web. Están de moda los colores brillantes e intensos, aunque hay que tener cuidado en la forma de usarlos para no llegar a saturar al usuario.
Fuente: Pexels.
Rápida velocidad de carga y rendimiento
Una de la tendencias en páginas web a nivel técnico que más ha crecido este último año ha sido la optimización de las páginas webs para que carguen en el menor tiempo posible.
No sólo Google quiere páginas rápidas y de gran usabilidad, el usuario también. Por tanto, cuanto mayor sea la velocidad de carga, más beneficios tendrá para el posicionamiento SEO. Si una web es lenta, perderá gran volúmen de tráfico y conversiones.
Fíjate en el peso y velocidad de los elementos que se usen en una página web para conseguir que esté totalmente optimizada y que cargue en el menor tiempo posible.
One-page
Una clara tendencia en páginas web es la supremacía del scroll. Cuando se ingresa en un sitio web desde un teléfono móvil o tableta, hacer click en un botón y esperar a que cargue y que lleve a otra página puede ser muy tedioso. Los usuarios quieren desplazarse por una sola página donde encontrar toda la información necesaria.
Tendencias en páginas web 2018
Tendencias en páginas web 2018 que siguen estando presentes
Algunas de las tendencias en páginas web que se han estado aplicando en 2018 van a seguir siéndolo en 2019. Te citamos algunas que consideramos importantes de recordar.
- Versión móvil.
Esta tendencia no es nada que no sepamos, pero es necesario seguir recordando que poco a poco se va reduciendo el uso de una página web desde ordenador, y por eso hay que adaptarlo absolutamente todo al usuario móvil y a las diferentes resoluciones disponibles.
Fuente: Pexels.
- Usar HTTPS.
Google valora las webs que tienen instalado el protocolo SSL y cada día más páginas usan HTTPS aunque todavía faltan muchas por hacerlo. Por ello, es útil recordar esta tendencia en páginas web que surge hace ya más de un año.
Algunas de las razones por las que usar HTTPS en un sitio web son que protege la privacidad de tus usuarios, es una señal de posicionamiento orgánico, protege tus contenidos y marca, te protege de los anuncios y mejora la analítica de tu página web.
Tendencias en páginas web 2018 que ya no lo son
Hay algunas tendencias en páginas web de 2018 que se están dejando de usar, ya sea porque no han tenido demasiado triunfo o porque no han sido todo lo eficaces que se esperaba.
- Menú de hamburguesa.
Esta tendencia en páginas web ha tenido menos de un año de vida. Las tres rayas en las que había que pinchar para el despliegue del menú completo y que ahorran espacio y limpian el diseño de la web ya no parece tan buena idea.
Ahora parece que el menú de siempre en una línea horizontal con los botones individuales que te lleven a las diferentes categorías o secciones de la web es lo más óptimo. Aunque en algunas web podemos ver los menús de botones individuales en algún lateral de la página de forma vertical.
- Pop ups intrusivos.
Los pop ups, esas ventanas emergentes que aparecen automáticamente cuando estamos navegando por una página web y que nos impiden seguir navegando hasta que realizas la acción que piden o las cierras, se han usado mucho.
Pero desde hace aproximadamente un año, Google avisaba que penalizaría a las páginas webs que usaran este tipo de recurso, así que todos los diseñadores eliminaron los pop ups de sus webs para no ser penalizados y, por tanto, dejaba de ser una tendencia en páginas web.
En Solbyte. nuestros diseñadores y desarrolladores web ya aplican todas estas tendencias en páginas webs y muchas más. Para cualquier consulta sobre nuestros servicios no dudes en contactarnos.