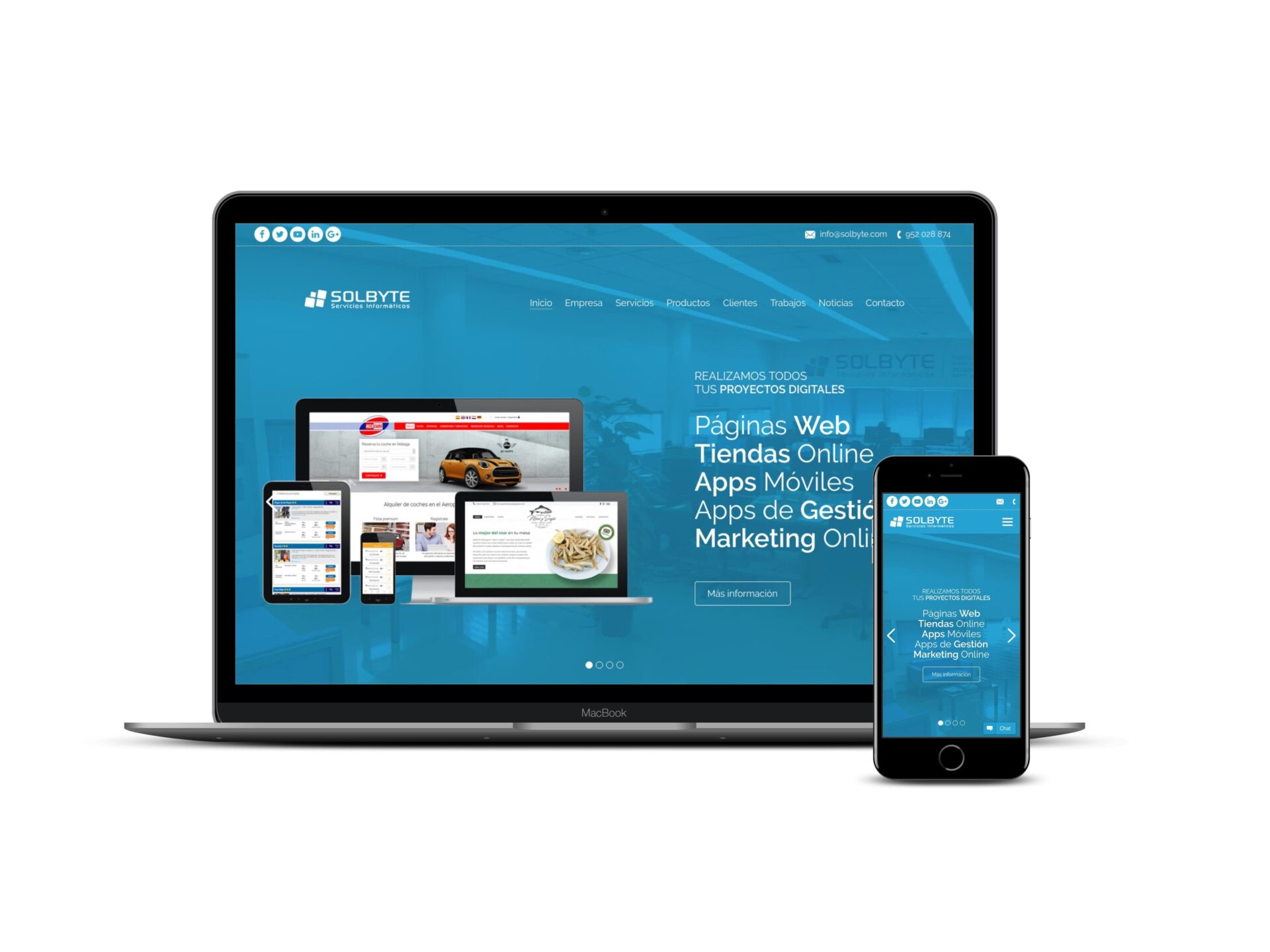
Tener un sitio web ha dejado de ser una opción para las empresas. Y, aún más, la rápida evolución de los dispositivos móviles hace indispensable que los sites se adapten a los diferentes tamaños de pantallas, diseños y funcionamiento de estas nuevas plataformas. Esta actual necesidad de representación online recibe el nombre de diseño web responsive: un solo sitio web que visualmente responde de diferente forma según el dispositivo desde el cual es consultado (smartphone, PC, tablet, y un largo etcétera).
Una página web responsiva está construida combinando técnicas de HTML5 CSS3 y MediaQuery, que permite la representación de contenido para ajustarse a condiciones como la resolución de pantalla. Hay una gran cantidad de elementos que pueden hacer poco navegable una web si no se adaptan, como un menú desplegable, un video que no cabe en la pantalla de un smartphone, un banner diseñado en flash, o un párrafo en el que debe moverse la pantalla de arriba a abajo y de izquierda a derecha infinidad de veces para terminar de leerlo.
Esta forma de optimización web, que hasta hace muy poco tiempo se ofrecía como un valor agregado por los diseñadores, es hoy en día una obligación para cualquier empresa que busque tener una presencia efectiva en internet.
¿Tu sitio web está preparado para cualquier plataforma digital? ¿Quieres revisar cómo se ve tu web en distintos dispositivos móviles? Contacta con nosotros.