Hace una semana, Google anunciaba en su blog “Webmaster Central Blog” que comenzará a informar a los usuarios de dispositivos móviles que hagan una búsqueda si la página web a la que desean acceder está optimizada o no, mediante un mensaje situado junto al sitio web.
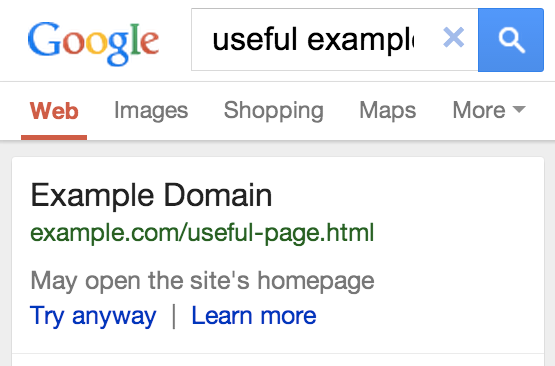
Como puede verse en la imagen, el mensaje ofrecerá la opción “Seguir de todos modos”.
Google hacía el anuncio de la siguiente manera:
¿Alguna vez has utilizado Google Search desde tu teléfono móvil y hecho clic en un resultado prometedor, para finalmente terminar en la página principal de la versión móvil, sin tener ni idea de por qué la página a la que querías acceder había desaparecido? Esto es un problema tan común que incluso hemos visto cómics haciendo referencia a este hecho. Por lo general, esto ocurre porque el sitio web no está correctamente configurado para teléfonos móviles.
Con “correctamente configurado “, Google se refiere al diseño responsivo. Recordamos que este diseño se trata de la adaptación automática del sitio web y sus contenidos a todo tipo de dispositivo móvil (como los teléfonos móviles o las tablets) y/o resolución que este tenga.
De esta manera, las páginas se adaptan modificando su apariencia para que el contenido sea fácilmente accesible y la navegación sencilla y práctica, sin que el usuario, por ejemplo, tenga que recorrer la pantalla con scroll o aumentando el zoom.
Diseño responsivo y SEO
El diseño responsivo está vinculado con el posicionamiento en los buscadores, con el SEO, ¿por qué?
1. Si un sitio web, al que se accede mediante un dispositivo móvil, redirige a la página de inicio del mismo, Google lo detecta y lo califica como no optimizado, lo cual hará que Google muestre el mensaje de la imagen. Este hecho puede influir en el comportamiento del usuario creando un obstáculo de acceso mediante la duda “hago clic o no”.
2. Mediante el diseño responsivo no hay que hacer sitios web diferentes, uno para ordenador y otro para móviles, lo cual supone crear URLs diferentes, sino que solo es necesario una sola URL. Esto se traduce en materia de SEO en que la tarea de posicionamiento en buscadores se simplifica, haciendo que los enlaces se dirijan a un solo dominio.
3. Si un usuario móvil accede a una página web no optimizada, posiblemente su tiempo de navegación por la misma se reduzca y, en consecuencia, el porcentaje de abandonos sea mayor. Este hecho será captado por Google, afectando al posicionamiento.
Beneficios del diseño responsive
En resumen, los beneficios de adoptar un diseño responsivo en un sitio web son:
1. Los contenidos de la página web serán automáticamente adaptados al dispositivo con el que el usuario navegue.
2. No son necesarias distintas URLs, sino solo una.
3. Mayor permanencia en la página web gracias a la mejora en la navegación.
4. Mejor navegación, mayor usabilidad.
5. Mejora en la experiencia del usuario, por la navegación y porque no encuentra obstáculos desde un dispositivo móvil. De hecho, el objetivo de este cambio en el buscador, según Google, es ahorrar a los usuarios la frustración que causa llegar a páginas web irrelevantes.
6. Mayor tasa de conversión.
7. Y ahora, con la nueva configuración de Google, posiblemente mayor número de acceso a la web o, al menos, la estabilidad en el número de visitas.
En un primer momento, esta configuración del buscador se hará para las búsquedas en inglés en los EEUU.